I Created an App to Generate Static HTML Cards from Open Graph
Table of Contents
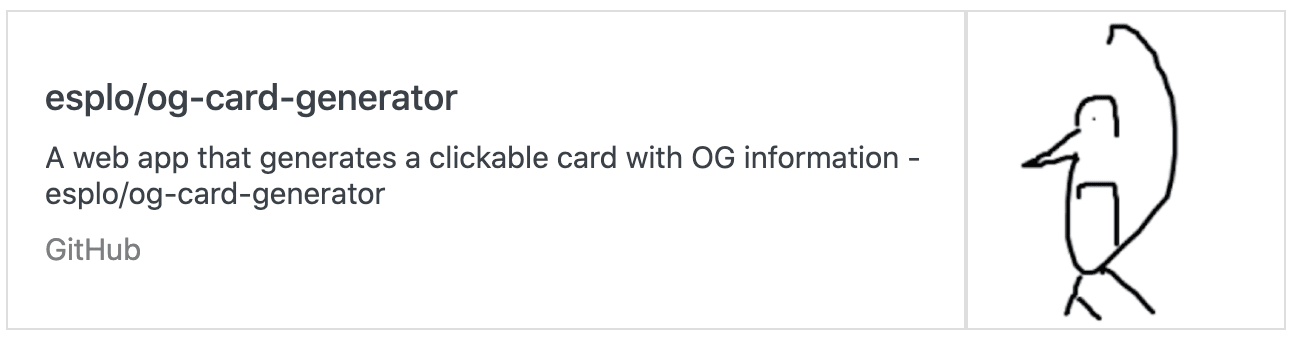
Mainly because I needed it for this site, I created a tool that extracts meta data described as Open Graph and creates card-like links... which might be hard to understand, but essentially it's this ↓.

How to Use
Access this link:
Enter the URL and press the SUBMIT button. That's all.
If you adjust the number of characters in the description, any excess beyond that number will be represented by "...".
Please adjust the height and width of the preview window to match the site where you'll be using it.
Background
On platforms like Hatena Blog and Medium, when you insert a link to an external page, it's displayed in a card format, which looks quite stylish. I wanted to use it on my own site, but since it wasn't provided as a template, I made it.
Points to Note
CORS avoidance relies on an external server.
It may suddenly die due to circumstances on their end, but please bear with it.